css 实现div内一行显示,超出部分用省略号代替,css 实现div内显示两行或三行,超出部分用省略号显示 |
您所在的位置:网站首页 › css 超出部分省略号显示 › css 实现div内一行显示,超出部分用省略号代替,css 实现div内显示两行或三行,超出部分用省略号显示 |
css 实现div内一行显示,超出部分用省略号代替,css 实现div内显示两行或三行,超出部分用省略号显示
|
css 实现div内一行显示,超出部分用省略号代替,css 实现div内显示两行或三行,超出部分用省略号显示
css 实现div内一行显示,超出部分用省略号代替css 实现div内显示两行或三行,超出部分用省略号显示描述源代码:说明:
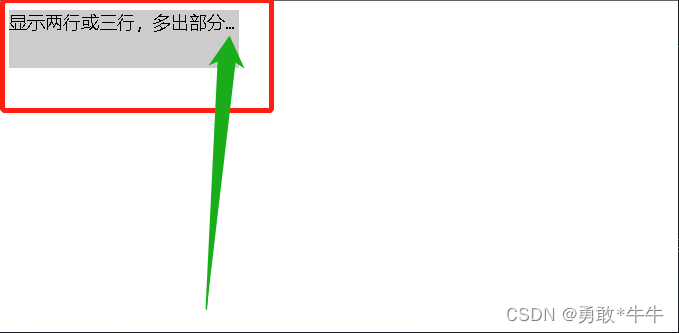
css 实现div内一行显示,超出部分用省略号代替
注意为了实现效果,不要设置高度 div { width: 200px; background-color: #ccc; } .div1 { overflow: hidden;/* 内容超出裁剪 */ white-space : nowrap; /* 文本属性:不支持换行 */ text-overflow: ellipsis;/* 文本超出当前后属性,属性值ellipsis多余部分使用省略号 */ }
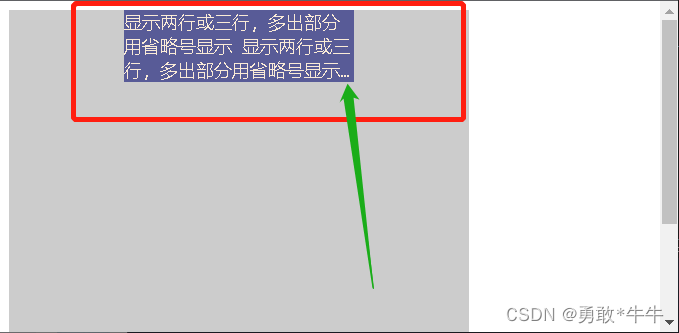
-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性: display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。 -webkit-box-orient :vertical; 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。 text-overflow,可以用来多行文本的情况下,用省略号“...”隐藏超出范围的文本 。 |
【本文地址】
今日新闻 |
推荐新闻 |